

|
USO DEL COLORE
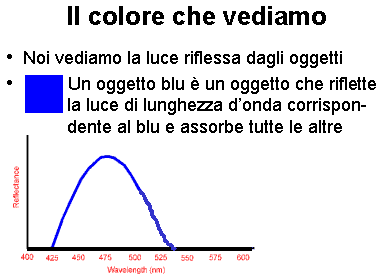
Che cos’è il colore 
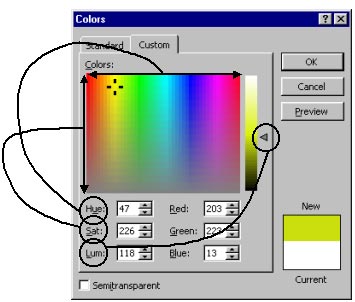
Sono necessarie tre grandezze per descrivere compiutamente i colori:

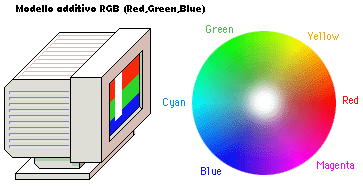
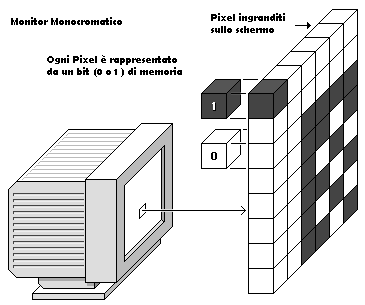
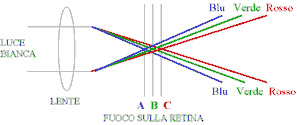
Gli attuali monitor per i nostri Desktop sono basati sui tubi a raggi catodici (CRT's cathode ray tubes)I tubi catodici trasmettono luce in particolare i raggi catodici usano un modello additivo di mescolanza del colore composto di tre colori fondamentali RGB ossia Red Green Blu , Rosso , Verde ,Blu. Questo modello è chiamato additivo perchè la somma dei tre colori fondamentali in ugual misura da come risultato la luce bianca.  I sistemi operativi dei computer organizzano il display dello schermo in una griglia di coordinate x,y .Ogni punto dello schermo è un pixel ossia un Picture Element.Per la gestione dei pixel i sistemi operativi allocano una certa quantità di memoria chiamata di solito VRAM o video RAM .In un computer monocromatico un singolo bit di memoria è assegnato a ogni pixel .Siccome ogni bit può essere positivo o negativo (0,1) con questo sistema si può gestire solo una coppia di colori. 
Se diamo più risorse di memoria per ogni pixel possiamo gestire più colori.
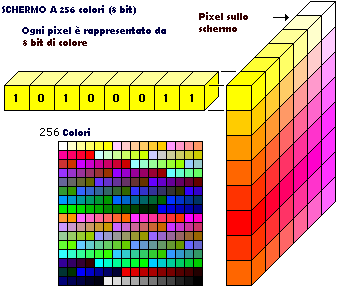
Se per ogni pixel assegnamo 8 bit , questo significherà che ogni punto sullo
schermo potrà avere 256 colori diversi perchè 256 è il massimo delle combinazioni di 0 e 1
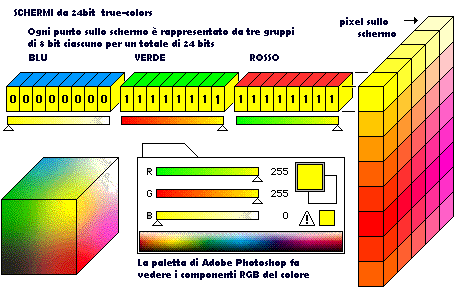
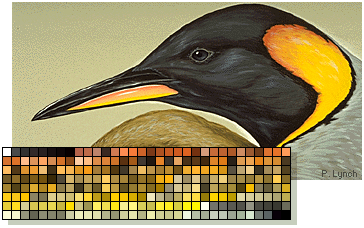
che puoi fare con 8 bit .Questo tipo di computer è chiamato a 8 bit o a 256 colori.  Se allochiamo ancora più memoria per la gestione di ogni pixel possiamo arrivare quasi a una qualità fotografica per le immagini sul nostro schermo. I true-color ossia i colori veri assegnano 24 bit per ogni pixel. Questo permette di gestire milioni di colori simultaneamente sullo schermo assegnando 8 bit per ogni colore fondamentale ossia 8 per il verde, 8 per il rosso e 8 per il blu. (8+8+8=24)  E' possibile selezionare dai pannelli di controllo dei nostri desktop la quantità di memoria e quindi la qualità delle immagini che vediamo sui siti web.I web designer si dovrebbero sforzare di utilizzare con parsimonia fotografie e grafica con molte sfumature di colore , perchè piu' aumentano i colori più aumenta la quantità di memoria necessaria a gestirli e quindi più aumentano le dimensioni del file-size da trasferire su Internet.Morale della favola : pochi colori azzeccati in contrasto, immagini altamente espressive , per diminuire i tempi di attesa e favorire l' usabilità e la soddisfazione dell' utente. L' ideale sarebbe essere così bravi da far si che ogni immagine contenga un numero finito di 256 colori. Utilizzando il formato GIF infatti avremo delle immagini perfette da un punto di vista grafico e estremamente leggere adatte al trasferimento via Internet.  Non sto a darvi dei consigli di grafica su come usare i formati jpeg e gif , il succo del malloppo è quello di usare con accortezza il colore , perchè da questo dipende non solo la gradevolezza del sito ma anche in definitiva , in concomitanza con la grandezza in termini di bit delle immagini e dei contenuti , la velocità del medesimo.I monitor a LCD a cristalli liquidi visualizzano il colore in un' altra maniera quindi daranno sicuramente problemi notevoli .Per il momento i riccastri viziati che si possono permettere un monitor LCD si accontenteranno di vedere male i siti web. Quando anche noi poveri web designer c'e ne potremo permettere uno le progettazioni saranno ottimizzate per la nuova tecnologia.
Per utilizzare al meglio i colori in funzione dell' usabilità dovremo tenere
presente tre concetti fondamentali :
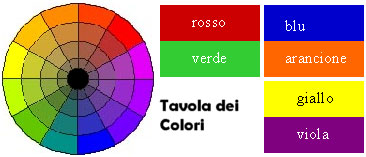
Per motivi scientifici evitate l’uso contemporaneo di colori saturi agli estremi dello spettro.(es.: rosso-blu; giallo-porpora) a causa di difficoltà di messa a fuoco contemporanea e di fatica visiva. 
ESEMPIO: 
L' occhio desidera solo i colori complementari o opposti per contrasto: Osservate per esempio
Il sito di Virgilio: arancione e nero che è un pò il jolly della situazione: 
 L' esempio di Virgilio: pochi colori a contrasto o a complemento: progettati anche per soddisfare gli: Aspetti cognitivi
Il colori caldi tendono ad avanzare e quelli freddi a recedere
tenendo sempre presente che:
|
Copyright ® Deltacom 2008