Formattazione del testo
Ho già accennato quando ho parlato delle variabilità delle condizioni per i siti web ai font
diversi per Mac e per Pc , questo perchè il Mac è un sistema a 72 DPI (Dot per Inch ossia punti per pollice)
mentre windows a 96.Per questa ragione gli utenti windows vedranno i caratteri ossia i font più grandi del 33%
rispetto al Mac.Non è un differenza da sottovalutare.
 Il testo è la parte più importante del web.Le immagini e la grafica rendono le pagine più carine , ma è il testo che
ci fornisce la maggiorparte delle informzioni. Il testo è la parte più importante del web.Le immagini e la grafica rendono le pagine più carine , ma è il testo che
ci fornisce la maggiorparte delle informzioni.
Eyetrack 2000 è il nome di una ricerca condotta dal Poynter Institute , una università americana impegnata a fondo nello
studio del rapporto tra il giornalismo e le nuove tecnologie , e dalla Stanford University una delle più prestigiose
degli Stati Uniti .I Risultati sono chiari:
Gli occhi degli utenti web si soffermano prima e più a lungo sul testo scritto, piuttosto che sulle immagini.
Attraverso telecamere montate per mezzo di un apposito casco sulle teste delle cavie, è stato possibile rilevare
i più impercettibili movimenti oculari di ognuno un apposito software ha registrato ogni specifico sguardo ad uno specifico percorso sulla pagina.
Questo studio ci conferma quello che già sappiamo il testo è insostituibile.
Il web non è però un libro o un giornale, è un media completamente diverso .Il testo e in particolare la sua formattazione
segue regole un pò diverse.
Occorre essere brevi e concisi.
Ricerche di Jakob Nielsen hanno dimostrato che:
- Il 79% degli utenti non legge i testi sino in fondo o li legge in maniera superficiale.
- Leggere sullo schermo è più faticoso che sulla carta di circa il 25% in percentuale.
- Gli utenti odiano i percorsi e le idiosincrasie tipiche di Internet. Vogliono leggere dove vogliono e come vogliono.
- Ogni pagina deve competere con milioni di altre pagine , occorre limitarsi ai fatti non scrivere romanzi.
- La vita di oggi è troppo frenetica non si ha il tempo di leggere papiri pazzeschi se qualcosa non salta subito all' occhio l' utente lascia perdere.
Vi faccio un esempio tratto da Web Usability il libro di Nielsen :
Il Nebraska è ricco di attrattive riconosciute
a livello internazionale che ogni anno senza eccezzioni attirano grandi quantità di visitatori .Nel 1996, le località più popolari
sono state il Parco Statale di Fort Robinson (355.000 visitatori), il Monumento Nazionale Scotts Bluff (132.166) , Il Museo e Parco Storico Statale
Arbor Lodge (100.000) , Carhenge (86.598) , il Museo Stuhr dei Pionieri della Prateria (60.002) e il Parco Storico Statale
di Buffalo Bill Ranch (28.446)
|
Leggibilità 0%
(condizione di partenza) |
Nel 1996, le sei attrazioni più visitate del Nebraska
sono state il Parco Statale di Fort Robinson, il Monumento nazionale di Scotts Bluff ,il Museo e Parco Storico Statale di Arbor Lodge,
Carhenge, il Museo Stuhr dei Pionieri della Prateria e il Parco Storico Stataledi Buffalo Bill Ranch |
Migliora del 58% |
Il Nebraska è ricco di attrattative riconosciute a livello internazionale che ogni anno senza eccezioni attirano
grandi quantità di visitatori.Nel 1996, le località popolari sono state :
- il Parco Statale Fort Robinson (355.000 visitatori)
- il Monumento nazionale di Scotts Bluff (132.166)
- il Museo e Parco Storico Statale di Arbor Lodge (100.000)
- Carhenge (86.598)
- il Museo Stuhr dei Pionieri della Prateria (60.002)
- il Parco Storico Statale di Buffalo Bill Ranch (28.446)
|
migliora del 47% |
Nel 1996, le sei
località più visitate del Nebraska sono state:
- Parco Statale Fort Robinson
- il Monumento nazionale di Scotts Bluff
- il Museo e Parco Storico Statale di Arbor Lodge
- Carhenge
- il Museo Stuhr dei Pionieri della Prateria
- il Parco Storico Statale di Buffalo Bill Ranch
|
Migliora del 124 %! |
Occorre essere semplici efficaci ed usare molti elenchi puntati e numerati per essere concisi e chiari.
Il web è un media parte .Occorre che l' utente si faccia un' idea chiara di quello che vogliamo trasmettergli.Se poi vuole approfondire gli argomenti
gli daremo successivamente del materiale dietro i link o meglio gli daremo qualcosa da scaricare.
Esempio pratico oltretutto propedeutico:
Vedi anche :
la teoria della comunicazione
(studio sulla comunicazione e leadership situazionale tratto da esperienze di marketing e militari dell' autore.)
|
Il link di sopra risulta adatto per la gestione degli argomenti complessi.
 Studi del 1995 misero in evidenza che gli utenti fanno lo scrolling delle pagine solo se l' argomento li interessava
particolarmente di solito si limitano a visionare la prima parte della pagina.Quindi gli argomenti più
importanti andrebbero messi in cima alla lista. Studi del 1995 misero in evidenza che gli utenti fanno lo scrolling delle pagine solo se l' argomento li interessava
particolarmente di solito si limitano a visionare la prima parte della pagina.Quindi gli argomenti più
importanti andrebbero messi in cima alla lista.
Uso dei Font
Per la leggibilità dei caratteri come colore vi consiglio di usare soluzioni a forte contrasto di colore e vi rimando
al capitolo uso del colore.Parliamo ora solo della forma dei font.
Il nostro primo obbiettivo nell’uso delle fonti sarà di:
massimizzare la leggibilità e la comprensibilità .
Osserviamo:
Con o senza grazie?
Alcuni studi hanno mostrato che i caratteri con le grazie hanno una leggibilità leggermente superiore rispetto a quelli senza grazie. Pertanto, sarebbe meglio usare fonti con le grazie per testi lunghi, che altrimenti potrebbero risultare di lettura faticosa. Fonti senza grazie sono più leggibili in testi brevi o titoli.
Alcuni studi hanno mostrato che i caratteri con le grazie hanno una leggibilità leggermente superiore rispetto a quelli senza grazie. Pertanto, sarebbe meglio usare fonti con le grazie per testi lunghi, che altrimenti potrebbero risultare di lettura faticosa. Fonti senza grazie sono più leggibili in testi brevi o titoli.
Corsivo
Il corsivo si legge male sul video evitatelo !
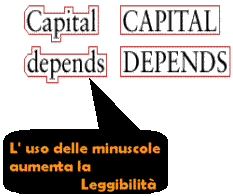
Maiuscole o minuscole?
È POSSIBILE VERIFICARE CON ESPERIMENTI CHE LA LEGGIBILITÁ DI UN TESTO SCRITTO ESCLUSIVAMEN-TE IN CARATTERI MAIUSCOLI È MINORE DI QUELLA DI UN TESTO SCRITTO IN CARATTERI MAIUSCOLI E MINUSCOLI
È possibile verificare con esperimenti che la leggibilità di un testo scritto esclusivamente in caratteri maiuscoli è minore di quella di un testo scritto in caratteri maiuscoli e minuscoli.
Scrivere tutto in maiuscolo equivale a URLARE evitalo !
La leggibilità dipende dalla parte superiore delle parole:
La parte superiore è ancora leggibile quella sotto no!
Vi consiglio di usare poche fonti contemporaneamente, e usarle in modo consistente per coinvogliare informazioni con
utilizzo di Maiuscole e minuscole.
Una convenzione possibile:
System fonts
- il testo usato per la comunicazione da parte del sistema.
- una sola fonte, semplice, leggibile, senza grazie,pochi corpi, solo stile normale.
User fonts
- il testo usato per la comunicazione da parte dell’utente.
- una sola fonte, semplice,leggibile, con grazie, pochi corpi, vari stili.
 I font
disponibili sulle varie piattaforme sono diversi , su windows si fa riferimento alla cartella font in Windows.Non è detto che
l' utente web abbia i nostri stessi caratteri , quindi se volete un consiglio usate sempre e solo come
caratteri il Verdana e l' Arial che sono i più diffusi in rete. I font
disponibili sulle varie piattaforme sono diversi , su windows si fa riferimento alla cartella font in Windows.Non è detto che
l' utente web abbia i nostri stessi caratteri , quindi se volete un consiglio usate sempre e solo come
caratteri il Verdana e l' Arial che sono i più diffusi in rete.
Lo so che a Sofia Postai (vedi il capitolo sulla Web Usability) l'impaginazione JUSTIFY non piace e predilige
l' impaginazione a BANDIERA.In effetti pare che quella a Bandiera sia più leggibile .
Personalmente preferisco quella giustificata con un carattere tipo verdana corpo 2.
|
Lo so che a Sofia Postai (vedi il capitolo sulla Web Usability) l'impaginazione JUSTIFY non piace e predilige
l' impaginazione a BANDIERA.In effetti pare che quella a Bandiera sia più leggibile .
Personalmente preferisco quella giustificata con un carattere tipo verdana corpo 2.
|
|