VARIABILITA'
Vedo che molti colleghi sono tutti affannati nel cercare di bloccare o imbrigliare le loro pagine , vogliono a tutti
i costi affermare il principio tipicamente Microsoft del WYSIWYG ossia what you see is what you get , quello che vedi
è quello che otterrai.
Sono semplicemente patetici!
Peggio ancora quando i progetti Web vengono lasciati progettare a qualche
grafico Pubblicitario ! Costoro abituati alla serafica compostezza del Macintosh non riescono a capire che il web
NON E' un
problema di grafica e che le sue regole sono MOLTO DIVERSE!
| APRITE GLI OCCHI PER FAVORE |
|
 |
Ci sono tanti elementi variabili:
VARIABILITA' HARDWARE
- Diversa Potenza/velocità di ricezione e di elaborazione tante CPU diverse, modem , connessioni , colli di bottiglie in rete
- Diversa dimensione del monitor, Diversa risoluzione scelta dall' utente 640*480, 800*600 , 1024*768 e oltre
- Profondità di colore diversa da monitor a monitor 256/ o milioni di colori
- Monitor a LCD che hanno un sistema di visualizzazioni dei colori COMPLETAMENTE DIVERSO
- Computer Portatili o apparecchi particolari tipo quegli scatoloni delle internet zones sono fuori di ogni standard
Gli schermi LCD per chi non lo sapesse rendono il colore completamente diverso da come siamo abituati a vederlo
sugli schermi a tubo catodico.Quasi nessun colore si salva.Per il momento continuamo a progettare i siti
per i monitor normali cercando di testarli anche sugli LCD poi quando avverrà l' inevitabile sorpasso cambieremo rotta.
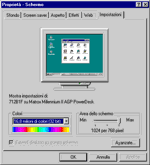
VARIABILITA' DELLE PREFERENZE DEL MONITOR
 |
L' utente di un Pc può intervenire in ogni momento per modificare l' impostazione
del suo monitor :
- ridurre i colori
- ridurre la risoluzione
- aumentare/ridurre la luminosità
- aumentare e ridurre il contrasto
- arrotondare i caratteri con l' antialias
|
VARIABILITA' DELLA PIATTAFORMA E SISTEMA OPERATIVO
 Non esiste solo windows e i processori Intel o AMD , ci sono anche il mondo Macintosh e Linux che insieme dovrebbero
arrivare al 30% dell' utenza mondiale . Non esiste solo windows e i processori Intel o AMD , ci sono anche il mondo Macintosh e Linux che insieme dovrebbero
arrivare al 30% dell' utenza mondiale .
 La differenza di piattaforma comporta differenze notevoli nel rendering dei colori, nelle dimensioni dei caratteri, e nelle versioni di Browser.
I caratteri ci fanno letteralmente impazzire un corpo 12 Windows corrisponde a un corpo 14 Mac Perchè il Mac ha una risoluzione
di di 72 DPI mentre windows a 96 DPI (dot per inch ossia punti pollice).Anche con i CSS a parità di font size gli utenti Pc vedranno
i font in un sito web del 33% più grandi. Non è una fesseria in sede di progettazione. La differenza di piattaforma comporta differenze notevoli nel rendering dei colori, nelle dimensioni dei caratteri, e nelle versioni di Browser.
I caratteri ci fanno letteralmente impazzire un corpo 12 Windows corrisponde a un corpo 14 Mac Perchè il Mac ha una risoluzione
di di 72 DPI mentre windows a 96 DPI (dot per inch ossia punti pollice).Anche con i CSS a parità di font size gli utenti Pc vedranno
i font in un sito web del 33% più grandi. Non è una fesseria in sede di progettazione. I font disponibili sono totalmente diversi solo pochi come l' Arial e il Georgia vengono installati da Internet
Explorer anche su Mac e su Unix.Questo è il motivo per cui gli unici caratteri veramente e sicuramente compatibili fra tutte la piattaforme sono:
l' Arial e il Verdana.
I font disponibili sono totalmente diversi solo pochi come l' Arial e il Georgia vengono installati da Internet
Explorer anche su Mac e su Unix.Questo è il motivo per cui gli unici caratteri veramente e sicuramente compatibili fra tutte la piattaforme sono:
l' Arial e il Verdana.
L' offset è quella zona di rispetto che il browser crea all' inizio e a sinistra della pagina web.Sotto Win sono più facilmente
gestibili anche se sono maggiori sui Mac e Unix possono diventare un problema serio.
La moltitudine degli elementi diversi di visualizzazione è molto elevata.Visto che questo è un sito
sull' usabilità , deve essere visualizzabile più o meno da qualsiasi Browser con qualsiasi tipo di risoluzione
con qualunque tipo di monitor (non wap o palmari) e con qualunque sistema operativo. con qualunque sistema operativo.
Non so se ci sono riuscito , ma i test su piattaforme e sistemi operativi diversi sono incoraggianti.
Nella ditta di informatica dove lavoro , è capitato un portatile Imac , da riparare , e l' ho utilizzato come cavia.
Alcuni siti aziendali non erano visualizzati correttamente , nel senso che la navigazione era impedita. In particolare il sistema operativo
in oggetto era il Mac/Os 9.0 e il Browser era l' Internet Explorer 4.5 per Mac.
Vi assicuro che è frustrante e irritante verificare che i propri siti non vengono visualizzati correttamente e tutto il lavoro
speso per renderli accattivanti risulta vano.
Allora ho deciso di fare un TEST GENERALE , man mano che questo sito prendeva forma , verificando che funzionasse su piattaforme
diverse. Ho provato a farlo il più compatibile possibile.Ho volutamente!!!! tralasciato il caso di coloro che disabilitano i Java Script
che vorrebbero "la botte piena e la moglie ubriaca" per cui alcune funzionalità nelle pagine personali e qualche altra cosetta non funziona.
Qui c'è un report completo e la possibilità di verificare i test.

|
Sistema operativo |
Piattaforma |
Browser |
test |
vedi |
|
 mac/os 9
mac/os 9 |
IMac portatile |
 I.Explorer 4.5
I.Explorer 4.5
|
ok |
 |
|
 mac/os 8
mac/os 8 |
PowerMac |
 I.Explorer 4.5
I.Explorer 4.5
|
ok |
 |
|
 linux
linux
|
PC ass. |
 Netscape
Netscape |
ok |
 |
|
 w95/w98/me/w2000
w95/w98/me/w2000
|
PC ass. |
 Enigma
3.60 Enigma
3.60 |
ok |
 |
|
 w95/w98/me/w2000
w95/w98/me/w2000
|
PC ass. |
 Earth Navigator 3.02
Earth Navigator 3.02 |
ok |
 |
|
 w95/w98/me/w2000
w95/w98/me/w2000
|
PC ass. |
 TabSurf1.21 TabSurf1.21 |
ok |
 |
|
 w95/w98/me/w2000
w95/w98/me/w2000
|
PC ass. |
 4.0 (W3C) 4.0 (W3C) |
ok |
 |
|
 w95/w98/me/w2000
w95/w98/me/w2000
|
PC ass. |
 4.00,4.08,4.7x,6.0x
Famiglia Netscape 4.00,4.08,4.7x,6.0x
Famiglia Netscape
|
ok |
 |
|
 w95/w98/me/w2000
w95/w98/me/w2000
|
PC ass. |
 4.00,5.00,5.5,6.0beta Famiglia I.Explorer
4.00,5.00,5.5,6.0beta Famiglia I.Explorer
|
ok |
 |
|
 w95/w98/me/w2000
w95/w98/me/w2000
|
PC ass. |
 4.32,5.0 Famiglia Opera
4.32,5.0 Famiglia Opera
|
ok |
 |
|